User satisfaction is the key to success for developers and businesses. Providing users with experiences that are relevant and satisfying to their needs is critical to gaining their loyalty, as well as the reputation and growth of the brand. With technological advancements, user expectations have also increased and diversified. Therefore, software developers and businesses should aim to maximize user satisfaction by providing user-friendly and functional applications. The best example of this today is a Flask weather app developed with a well-equipped API like weatherstack.
A weather app plays an important role in increasing user satisfaction. These types of applications make users’ daily lives easier and help them plan, and attract attention with their user-friendly interfaces as well as provide accurate and fast information. By offering instant weather notifications, long-term forecasts, and customizable features, they increase users’ satisfaction and improve their quality of life. These types of applications provide reliable information that users can access at any time, gaining their trust and making their daily routines more efficient. In this article, we will develop a Flask weather app that will help us increase user satisfaction to this extent. But first, let’s get to know the weatherstack API, which forms the backbone of these applications.
Table of Contents
Weatherstack: The Most Eye-Catching Weather Data API on the Market

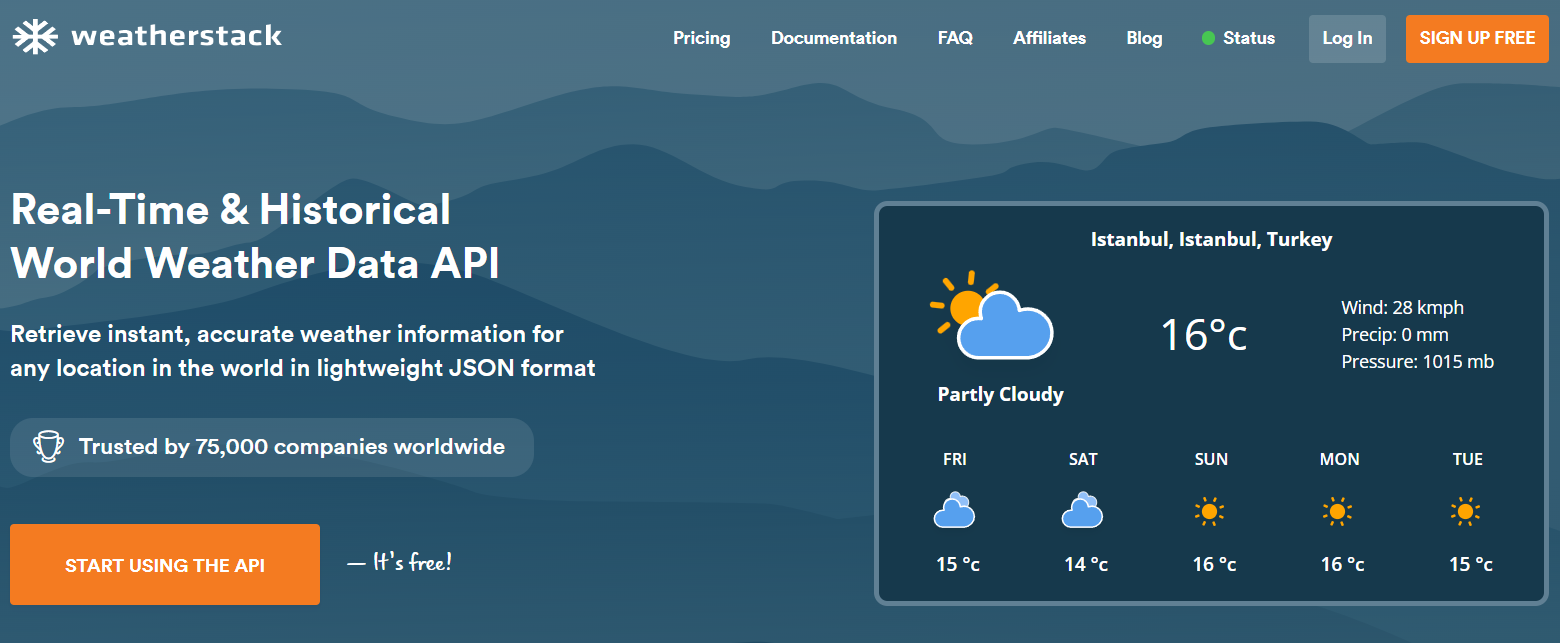
Weatherstack is one of the most remarkable weather data APIs on the market. It feeds almost every weather application on the market. With the comprehensive and accurate meteorological data it provides, it has become an indispensable tool for both individual users and businesses. Providing real-time weather information for more than 200,000 cities around the world, weatherstack has proven itself to provide users with timely and reliable data. This API stands out with its easy integration process and wide data coverage.
Explore the best free weather API in 2024!
The services provided by weatherstack include basic weather information such as temperature, humidity, wind speed, pressure, and weather forecasts. One of the most important features that sets it apart from its competitors is the detailed data it provides. In addition, the detailed data provided by the API allows users to access and analyze historical weather data. These features provide a great advantage, especially for businesses operating in sectors such as agriculture, logistics, and event planning. Users can make more informed decisions and optimize their operations by using this data.
Another prominent feature of weatherstack current weather data API is its high accuracy rate. Using powerful data sources and advanced algorithms, it provides instant and historical weather data with extreme precision. This helps users plan their daily activities and business processes in the best way. Moreover, the weatherstack API has a user-friendly and flexible structure, which allows developers to integrate the API quickly and seamlessly.
As a result, weatherstack stands out as one of the most striking weather data APIs on the market with its wide data coverage, high accuracy rate, and user-friendly integration features. This API, which is a valuable tool for both individual users and businesses in various sectors, offers a reliable solution for providing accurate and timely weather data. The detailed and precise data provided by weatherstack enables users to make more informed decisions and manage their daily lives more efficiently.
Developing a Flask Weather App with Weatherstack API
The number of weather applications developed with Flask is increasing day by day. The low development cost and fast operation of Python Flask applications make them stand out. In this section, we will develop a very modern weather application using Python Flask and weatherstack API step by step.
Getting Started: Signing Up for a Weatherstack API Key
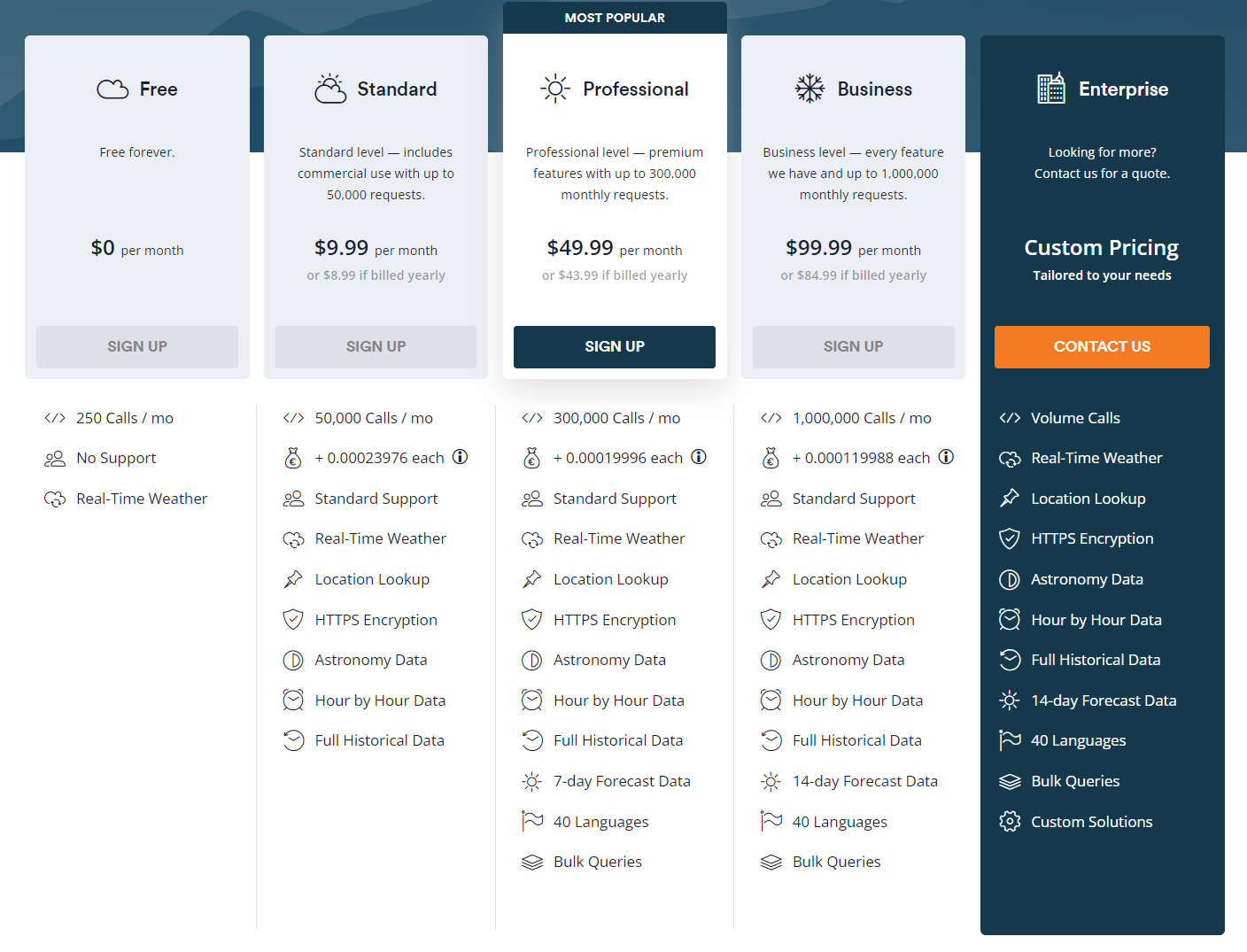
Before we can start developing a Python Flask application with the weatherstack API, we need an API key. For this, we will sign up for the free plan among the multiple plans offered by weatherstack. The free plan offered by weatherstack offers a monthly API call limit of 250. Furthermore, it offers paid plans for higher limits.

Deploying on PythonAnywhere
PythonAnywhere is an excellent platform tailored for Python developers, offering a streamlined process to get Python apps online. In this section, we will register to PythonAnywhere step by step and upload our code.
Discover how to create a weather app for Windows and mobile using an API.
- Registration and Dashboard:
- If you’re new to PythonAnywhere, start by creating an account.
- Post login, you’ll access the “Dashboard”. For our needs, we’ll primarily work with the “Consoles” and “Web” tabs.
- Flask Integration & Web App Configuration:
- Navigate to the “Web” tab.
- Opt for “Add a new web app” and follow the on-screen instructions.
- When prompted, choose “Flask” and our Python version. If you are new to Python and Flask, just choose the latest version of Python, e.g. Python 3.10, listed last on the list.
- Upon completion, we’ll be directed to the Web app configuration page. Here, ensure:
- “Source code” points to our Flask script.
- “Working directory” typically aligns with our source code’s directory.
- Upload the Files:
- Switch to the “Files” tab.
- Upload the Flask script (often “app.py” or a similar name).
- Make sure the HTML templates are inside a templates folder and upload that, too.
- Launching the App:
- Return to the “Web” tab.
- Click the green “Reload” button.
- Once reloaded, we’ll find a link at the page’s top. This link directs us to our Flask weather application, now live on the internet!
Flask Application Code
Here’s the code to set up a basic Flask application that interacts with the weatherstack API:
# Required imports
from flask import Flask, request, render_template
import requests
# Create a Flask app instance
app = Flask(__name__)
# Function to fetch weather data for a given location
def get_weather_data(location):
API_KEY = 'YOUR_WEATHERSTACK_API_KEY'
BASE_URL = 'http://api.weatherstack.com/current'
response = requests.get(BASE_URL, params={
'access_key': API_KEY,
'query': location
})
return response.json()
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == 'POST':
location = request.form['location']
data = get_weather_data(location)
return render_template('weather.html', data=data)
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)This code initiates a Flask application that interacts with the weatherstack API. The primary function, get_weather_data, communicates with weatherstack and fetches weather details for a given location. The “@app.route” decorator establishes the main endpoint. When users submit a location, the app retrieves the weather details and displays them via the “weather.html” template. If users visit the page without submitting any location, they’re presented with an “index.html” form to input their desired location.
HTML Templates
To display the data and interface, we utilize Flask’s templating system. Here are the templates:
index.html: This is the main page where users input a location.
<!DOCTYPE html>
<html>
<head>
<title>Weather App</title>
</head>
<body>
<h1>Enter a location to get its weather</h1>
<form action="/" method="post">
<input type="text" name="location" placeholder="Enter location" required>
<input type="submit" value="Get Weather">
</form>
</body>
</html>This page has a form where users can enter a location. Upon submission, the location is sent to the Flask app, which then retrieves the weather details for that location.
weather.html: Displays the weather data.
<!DOCTYPE html>
<html>
<head>
<title>Weather Info</title>
</head>
<body>
<h1>Weather for {{ data.location.name }}</h1>
<p>Temperature: {{ data.current.temperature }}°C</p>
<p>Weather Descriptions: {{ data.current.weather_descriptions[0] }}</p>
<a href="/">Back to Home</a>
</body>
</html>This page is shown once the user submits a location. It displays the location’s weather details fetched from the API.
The Modern Future of Weather Apps
Today, weather apps have become an indispensable part of our daily lives. Thanks to smartphones and other digital devices, it has become quite easy to access instant weather information, decide what to wear before going out, or consider the weather conditions when making vacation plans. These apps do not only provide basic weather information. They also enrich the user experience with features such as weather forecasts, precipitation warnings, and personalized weather notifications. Weather apps are also of great importance in sectors such as agriculture, logistics, and event management.
In the future, weather apps are expected to develop further and respond better to user needs. The integration of technologies such as artificial intelligence and machine learning will increase the accuracy of weather forecasts and provide users with a more predictable experience. In particular, regional weather analyses and personalized weather alerts will allow users to manage their daily lives and business processes more efficiently. In addition, innovative technologies such as augmented reality (AR) will allow users to experience weather information in a more interactive and visually appealing way.
Pick up how a weather API could benefit your business.
Furthermore, with the increase in climate change and extreme weather events, weather applications are expected to play a critical role in crisis management and emergency warning systems. Real-time data analysis and emergency notifications will enable users to take quick and effective action against potential dangers. Weather applications will continue to be a vital aid both in daily life and in emergency situations, making communities and individuals safer. In the future, it is inevitable that these applications will become indispensable tools that increase the quality of life by becoming smarter, more integrated, and more user-friendly.
Conclusion
In summary, the increasing popularity of weather applications developed with Flask is rapidly spreading thanks to the flexible and user-friendly structures of such applications. Flask offers developers a lightweight and modular structure, allowing for rapid prototyping and application customization. In this context, the contribution of reliable and comprehensive weather data APIs such as weatherstack is also of great importance. Weatherstack increases the quality and reliability of Flask-based applications by providing accurate and up-to-date weather data, thus creating solutions that best meet the needs of users. This combination makes weather applications indispensable tools for both individual users and various sectors.
Sign up for the weatherstack API now for a unique Flask weather app!
FAQs
Q: How to make a weather app in Python?
A: To make a weather app with Python, you first need to choose a suitable weather API. This API will allow you to get weather data and use it in your application. Then, you can create your application using a web framework like Flask. You can set up a web server with Flask and present the weather data you get from the API to the user on this server.
Q: Does weatherstack API integrate with Python?
A: Yes, weatherstack API can be easily integrated with Python. It also provides Python code samples to weatherstack API users in its unique documentation.
Q: Is weatherstack API a free weather API?
A: Yes, it is. Weatherstack API offers various pricing plans to suit different user needs. The free plan lets you get basic weather data and is ideal for small projects or personal use. With this plan, you can use the API for free up to a monthly API limit of 250 APIs.
Q: Why should I choose weatherstack for a Python weather app?
A: There are many reasons to choose weatherstack for a Python weather app. Weatherstack provides reliable and accurate weather data for over 200,000 cities around the world. The API is easy to integrate and works seamlessly with Python. Moreover, weatherstack stands out with its high accuracy rate and offers comprehensive features such as live weather data, historical data, and long-term forecasts.